
Первый в Рунете видео-курс по стилям в дизайне. Благодаря использованию советов этого Мастер-класса Вы не только сможете свободно ориентироваться в различных стилях современного дизайна, но и в разы увеличите скорость работы.
Если Вы хотите научиться работать профессионально, этот видео-курс покажет Вам эффективные приемы дизайна и поможет сориентироваться в море визуальной информации.
.
Как новички обычно подходят к выбору картинок, фонов, кнопок, шрифтов и т.д. для своего дизайна? Да никак. Лишь бы было красиво и по размеру подходило. Их мало заботит, сочетаются ли между собой элементы дизайна или нет. А если и видят, что не сочетаются, то объяснить причину этого новички не могут.Вот и тратят часы, а то и дни на перебор всевозможных вариантов, в надежде случайно попасть на то, что нужно.
Они не знают, что можно очень сильно упорядочить и облегчить эту работу. Если пользоваться определенными методиками, которые активно используют профессионалы. Только они никогда не расскажут Вам об этом. Видеокурс содержит эту уникальную информацию.
Содержание:
Введение
Вот, что Вы узнаете из этого видео-урока:
• Характерные черты 4 самых распространенных стилей в графическом и веб-дизайне.
• Зачем нужно знать и осознанно применять различные стили в своей дизайнерской работе. Почему это влияет на скорость и эффективность Вашей работы.
• Какие характерные образы соответствуют тому или иному стилю в дизайне и зачем они вообще нужны. Как умелая работа с этими образами поможет Вам "попадать в яблочко" с первых же эскизов.
• Описание каждого из 4 главных стилей дизайна на конкретных примерах.
Стиль: CLASSIC
Видеоурок 1
Вот, что Вы узнаете из этого видео-урока:
• Один из самых распространенных приемов в стиле Классика.
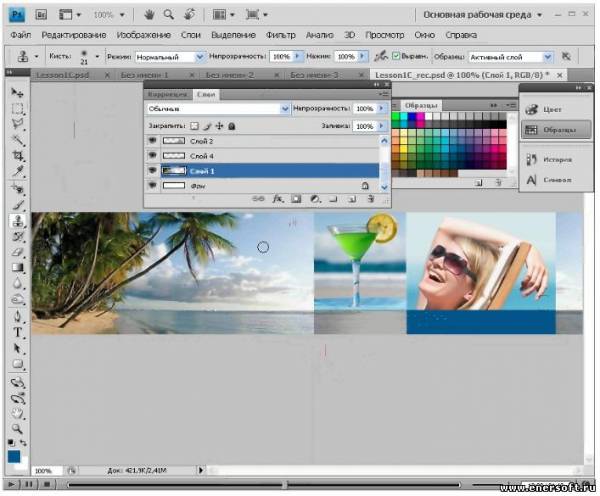
• Маленький секрет, позволяющий легко компоновать несколько картинок вместе.
• Простейший прием "заполнения дыр" в различных коллажах.
• Очень полезный способ собирания несколько различных картинок в единую композицию.
• Финальный этап создания классического банера или хитрости шрифтового оформления.
Видеоурок 2
Вот, что Вы узнаете из этого видео-урока:
• Как полноценный баннер можно сделать совсем без Фотошопа.
• Полезная настройка шрифта, о которой часто забывают.
• Решение очень распространенной, классической задачи: как уравновесить несимметричный элемент (текст с заглавной буквой) внутри симметричного (овала)? Уверен, Вы не раз воспользуетесь этим методом.
• Какое дизайнерское решение придаст баннеру законченность?
• Что такое «пространственная ясность» и для чего она нужна в дизайне.
Видеоурок 3
Вот, что Вы узнаете из этого видео-урока:
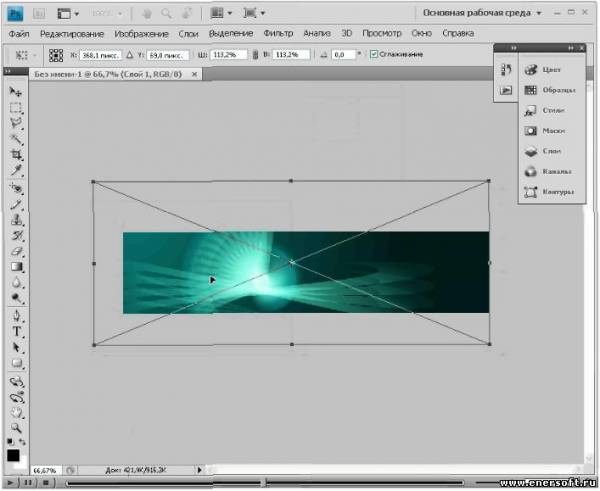
• Пример смешения стилей: технологичный фон для классического баннера.
• Подробная технология создания стильного фона на основе главной картинки. Меняем картинку – получаем новый дизайн. Этот метод очень разнообразный и эффектный. Решение очень распространенной, классической задачи: как уравновесить несимметричный элемент (текст с заглавной буквой) внутри симметричного (овала)? Уверен, Вы не раз воспользуетесь этим методом.
• Нюансы работы со шрифтом. Как создать выразительную шрифтовую композицию из простых слов заголовка.
Стиль: HIGH-TECH
Видеоурок 4
Вот, что Вы узнаете из этого видео-урока:
• Как создать технологичный баннер с нуля, без всяких клипартов, иллюстраций и т.д. Пошаговая технология.
• Несколько вариантов создания популярного эффекта свечения
• Каким образом заполнить пространство баннера не вводя новые элементы.
• Еще один полезный эффект свечения, на этот раз для текста.
• Финальная доработка фона в стиле "звездного неба".
Видеоурок 5
Вот, что Вы узнаете из этого видео-урока:
• Несложная техника векторной графики для создания различных high-tech эффектов. С его помощью можно создавать много вариантов: меняете исходный элемент - получаете новый результат.
• Выбор технологичного шрифта для главного слова. Маленькая хитрость композиции главного и второстепенного текстов баннера.
• Какими должны быть последние "шрихи", чтобы дизайн стал выглядеть полностью законченным.
Видеоурок 6
Вот, что Вы узнаете из этого видео-урока:
• Создаем простой технологичный фактурный фон. Эту технику можно также применять по-разному, получая различные результаты.
• Выбираем характерный технологичный шрифт high-tech, который будет полностью соответствовать фону.
• Создаем особое свечение, как на различных информационных табло - широко используемый для стиля high-tech эффект.
• Придаем свечение и второстепенному слову.
• Здесь показан очень важный принцип гармонии. Он на 100% пригодится Вам в различных видах дизайна!
Стиль: GRUNGE
Видеоурок 7
Вот, что Вы узнаете из этого видео-урока:
• Задача: создаем стильный логотип из обычной надписи. Это очень распространенный прием для стиля Grunge.
• Технология обработки элементов клипарта для добавления их к слову. "Игра" размерами слов и расстояниями между ними.
• Внимание! Простой и очень популярный для стиля Grunge метод создания потертостей на тексте.
• Создаем из обычной фотографии стильный характерный фон.
Видеоурок 8
Вот, что Вы узнаете из этого видео-урока:
• Создаем характерные "рваные" края фона. Можно сказать, что это "визитная карточка" стиля Grunge.
• Добавляем декоративный векторный элемент для второстепенного текста.
• Волшебное правило "чуть-чуть" Финальная доработка баннера.
• Неожиданность, или как важно всегда быть внимательным с текстом.
Видеоурок 9
Вот, что Вы узнаете из этого видео-урока:
• Научитесь собирать материал для дизайна буквально под ногами". Простая технология создания уникальных естественных фактур для фонов Grunge.
• Создание "рукотворных" элементов дизайна. Натуральность - это то, что надо.
• Очень полезный совет по композиции. Как сделать дизайн, в котором фон можно легко менять без ущерба остальным элементам.
• Вариант оформления текста, который подсказал сам процесс работы на компьютере.
Видеоурок 10
Вот, что Вы узнаете из этого видео-урока:
• Используем векторную графику Adobe Illustrator для создания основных элементов дизайна.
• Важные нюансы копирования. Создаем сложность дизайна, работая со слоями.
• Совмещение векторной и растровой графики. Еще одна возможность легкой и безболезненной замены фона.
• А если еще усложнить фон?. Создание новых вариантов буквально одним нажатием на кнопку мыши! Эта уникальная технология позволит Вам создавать любое количество вариантов дизайна за считанные секунды!
Стиль: WEB 2.0
Видеоурок 11
Вот, что Вы узнаете из этого видео-урока:
• Создаем блестящую объемную кнопку. Можно сказать, что эффект такой кнопки - "визитная карточка" для стиля Web 2.0.
• Нестандартный и легкий подход к созданию эффекта блестящей поверхности.
• Почему очень полезно создавать объемные кнопки самостоятельно. Какие новые дизайнерские возможности это открывает.
Видеоурок 12
Вот, что Вы узнаете из этого видео-урока:
• Создаем баннер на основе блестящей кнопки, которую сделали в предыдущем уроке. Основной принцип выбора цветовой гаммы.
• Шрифты, характерные для стиля Web 2.0. Важные моменты редактирования текстов.
• Особенности композиции элементов баннера и кнопок меню с учетом возможностей "резинового" дизайна сайта.
• Что нам стоит применить наклонные полосы для украшения баннера? Если умеючи - это дело пары минут!
Видеоурок 13
Вот, что Вы узнаете из этого видео-урока:
• Здесь показан простой способ создания баннера в стиле Web 2.0, который тем не менее раскрывает основной принцип этого стиля! Не пропустите, это очень концептуальный подход!
• Как создать несколько объемных элементов, объединенных в единую серию.
• Используем разные виды графики и текста, чтобы наиболее точно решить одну главную задачу.
• Анализируем результат. В чем еще одна важнейшая задача дизайна, помимо украшения? Об этом часто забывают не только начинающие, но и опытные дизайнеры.
Бонус: Techno style форматирование
Вот, что Вы узнаете из этого видео:
• В чем главная особенность создания различных вариантов одного дизайна и для чего это нужно.
• Подготовительный этап работы. На что нужно обращать внимание в первую очередь, чтобы потом не было проблем.
• Возможности форматирования. Мыслим глобально, действуем локально. Разбор различных вариантов.
• Здесь мы поговорим о самом главном выводе. Для чего вообще применяется такое разнообразное форматирование. Как можно минимумом средств достичь максимума целей.




Название: Стиль Дизайна
Год: 2010
Автор: Сергей Макельский
Формат: exe (autorun)
Доп.материалы: Присутствуют
Размер: 709.06 Mb
Похожие материалы:[данная опция внедрена совсем недавно и работает только с материалами, в которых прописаны теги] [не удивляйтесь, если не увидите ни одного совпадения]
|